Hai mai navigato con il tuo telefono su un sito non che non si adatta completamente allo schermo?
Non sarà stata affatto una bella esperienza!
Per questo motivo Google nel 2015 ha modificato gli algoritmi dei motori di ricerca. L’aggiornamento è stato chiamato Mobilegeddone considera la versione responsive di un sito web un elemento fondamentale per il ranking.
In poche parole, un sito web deve essere facile da usare su uno smartphone.
Per questo motivo un design responsivo deve considerare tre elementi principali:
- Un testo facilmente leggibile senza l’utilizzo dello zoom;
- Uno spazio adeguato per target tap, ad esempio link, bottoni, form di contatto e banner;
- Uno scorrimento che non sia orizzontale.
Google ha ritenuto necessario rivalutare la versione mobile perché il numero degli utenti che navigano sui dispositivi mobile è cresciuto notevolmente.
Si parla di un aumento globale di oltre più di 5 miliardi di persone che hanno utilizzatolo smartphone nel 2018. Pertanto circa il 60% delle ricerche online proviene da un dispositivo mobile.
Per questo motivo i siti web che non sono ottimizzati per gli schermi più piccoli potrebbero avere un calo nel ranking sui motori di ricerca. Al contrario con una versione mobile del tuo sito potrai offrire una migliore User experience, senza dover ricorrere alla creazione di un’app separata.
Ma quindi: cos’è il design responsivo e perché dovrebbe interessarti?
Continua a leggere per scoprirne di più!
Cos’è il Web Design responsivo?
Il Responsive web design (RWD) o semplicemente design responsivo permette al singolo sito di adattarsi alle dimensioni del dispositivo degli utenti, senza modificare il contenuto o l’URL.
Proprio per questo motivo presenta un layout flessibile e fluido in grado di offrirti un’esperienza di navigazione ottimizzata.
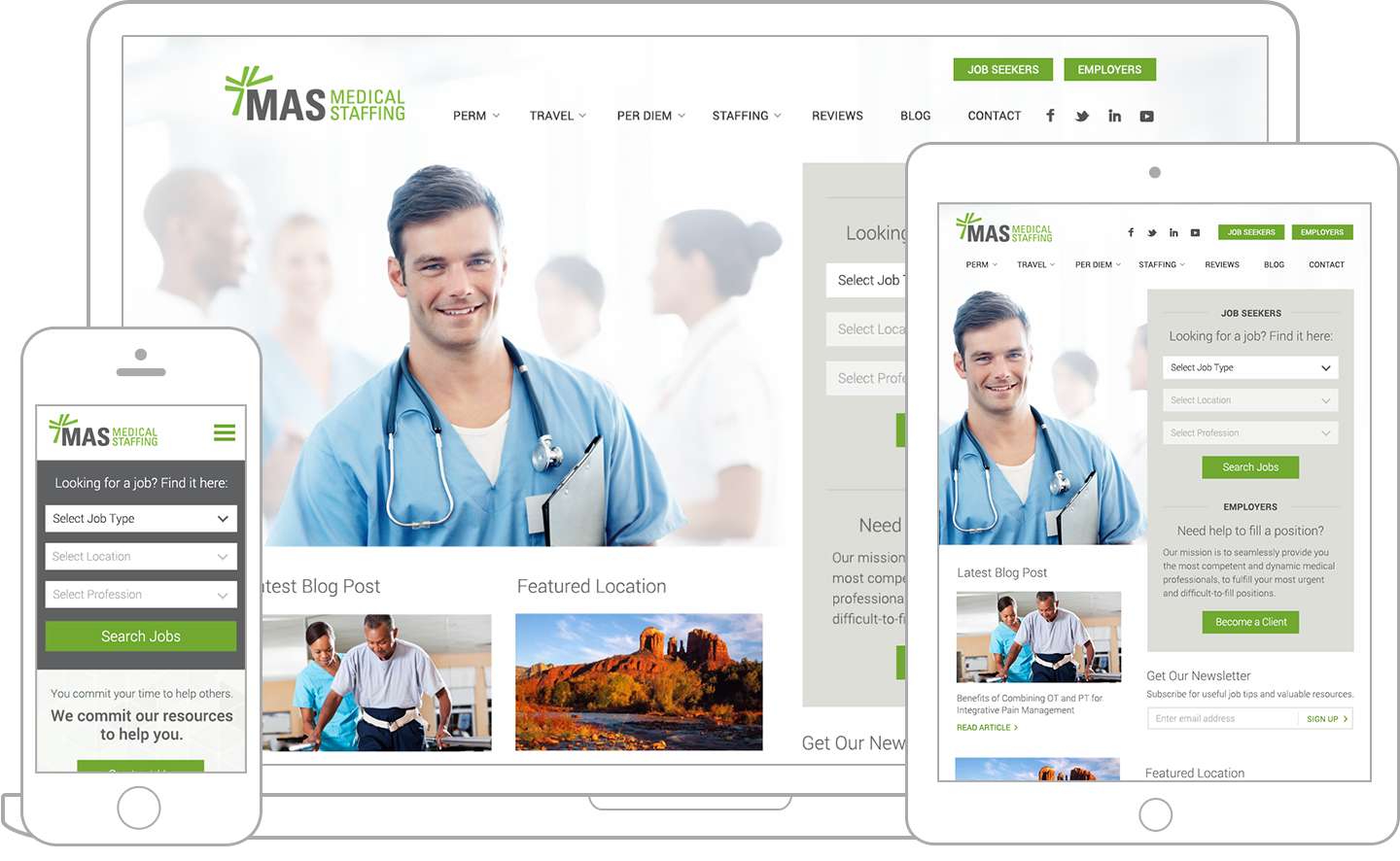
In poche parole il tuo sito Web sarà funzionante ed ottimizzato per desktop, tablet e telefono cellulare.
Pensa un po’… in passato gli sviluppatori creavano più di un sito per rendere il sito disponibile su dispositivi diversi. Oggi, con un numero maggiore di dispositivi presenti sul mercato, risulterebbe impossibile, giusto?
Adesso puoi comprendere perché il web design reattivo non è soltanto una semplice tendenza, ma molto di più: è un cambiamento che incide sul modo di pensare e di costruire un sito web.
La definizione più azzeccata è forse quella del web designer Ethan Marcotte, che nel 2011 affermò:
“Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.”
Tradotto in italiano: “Il responsive web design ci offre una soluzione, permettendoci finalmente di progettare per il flusso e riflusso delle cose.”
Un sito web mobile reattivo, insomma, non è più un optional ma un requisito necessario per il successo della tua azienda.
I vantaggi di un Design responsive
Avere un sito reattivo offre diversi vantaggi: in primis la garanzia che qualsiasi utente su qualunque dispositivo vive la migliore esperienza possibile.
Un design responsivo ti permette anche di perfezionare il tuo contenuto. Infatti i tuoi utenti potranno vedere solo le informazioni necessarie, senza contenuti inutile e non aggiornati.
Inoltre ca, ottimizzando il tuo sito per i dispositivi mobile puoi aumentare la visibilità sui motori di ricerca. Poiché un sito con un’esperienza mobile efficace verrà visualizzato per prima di un sito web non reattivo sulla SERP di Google.
Perché il Responsive Design è importante per la tua azienda
Il sito reattivo e ottimizzato è fondamentale per la tua azienda, per 5 motivi:
- Aumenta il numero dei clienti che navigano su dispositivi più piccoli, come ad esempio tablet o smartphone;
- Offre un’esperienza coerente e in grado di incrementare la lead generation, le vendite e le conversioni online;
- Consente l’analisi, il monitoraggio e il report in un unico posto;
- Permette di gestire i contenuti e così diminuire il tempo di gestione e di costo;
- Offre un’esperienza migliore per i tuoi clienti e quindi di stare al passo differenziandoti dalla concorrenza.
Ma ci sono anche altri metodi che ti permettono di garantire un’esperienza mobile-friendly. Uno di questi si chiama Dynamic Serving, che permette di utilizzare uno stesso URL ma con differenti codici HTML e CSS.
In poche parole le pagine possono riconoscere il tipo di dispositivo utilizzato dall’utente inserendo il codice corretto e appropriato.
Mentre un altro metodo è quello di utilizzare un altro sito ottimizzato per il mobile.
Come?
Quando gli utenti visitano il tuo sito web su un dispositivo mobile verranno trasferiti in un diverso URL del tuo sito, specifico per dispositivi mobili.
Tieni conto anche della guida di Google per configurare l’ottimizzazione del tuo sito web.
Come costruire un design reattivo
Ci sono molte cose a cui pensare quando si crea un layout reattivo. Difatti è un processo che richiede un sistema di progettazione e una gerarchia di contenuti su tutti i dispositivi.

Scopri come realizzare un sito web che vende.
- Ti aiutiamo ad aumentare le visite
- Controlla la presenza di errori sul tuo sito, blog o e-commerce
- Aumenta la tua visibilità online
Ecco le tre componenti principali per un web design reattivo:
- Una griglia fluida;
- Testo e immagini flessibili;
- Media query;
Vediamoli nel dettaglio!
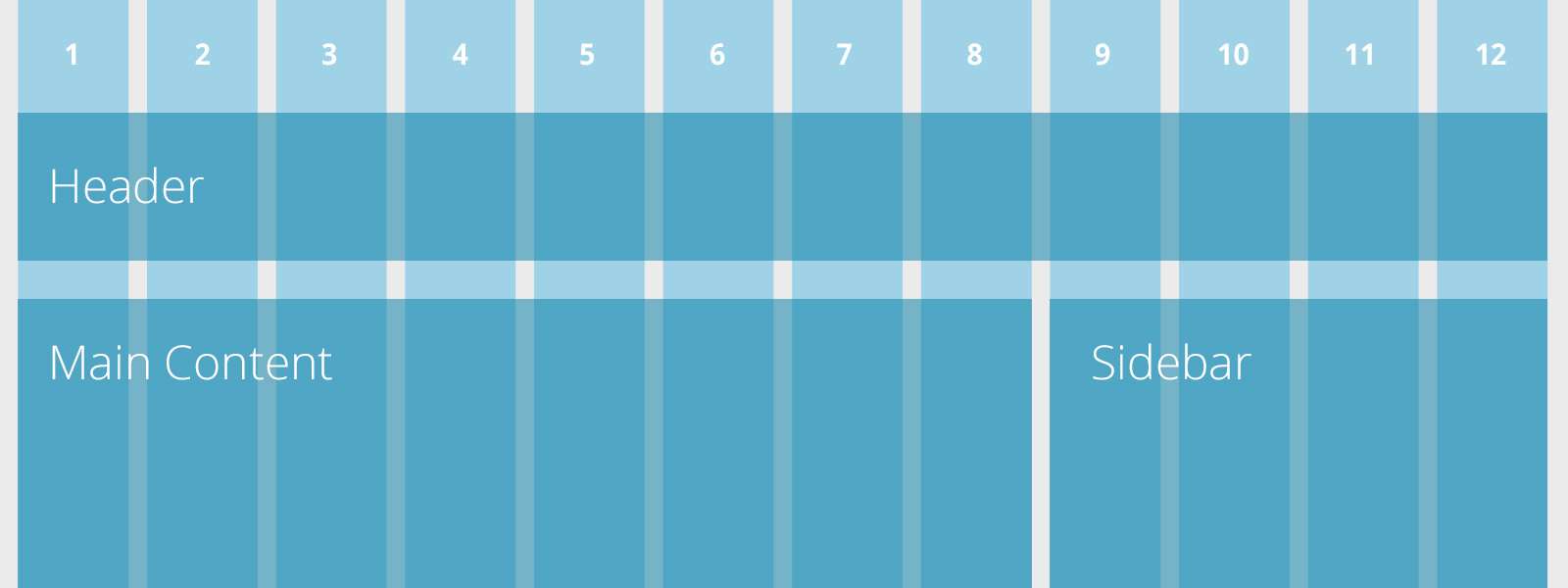
Una griglia fluida
La griglia è un elemento cruciale per la creazione di un layout reattivo.
Come sappiamo, le griglie non sono nulla di nuovo.
Infatti i web designer sin dall’inizio le hanno utilizzate per la creazione di siti Web. Tuttavia, in passato, queste griglie erano a larghezza fissa e non supportavano un layout fluido.
Mentre oggi viene utilizzata una griglia fluida per garantire ai siti web un design flessibile e scalabile.
In poche
parole, tutti gli elementi hanno una spaziatura e una proporzione tale da
potersi adattare alla dimensione specifica dello schermo in base a delle
percentuali.
Testo e immagini flessibili
Dunque, la visualizzazione del testo varia a seconda del dispositivo su cui un utente sta visualizzando il tuo sito?
Assolutamente si!
Infatti il testo e le immagini flessibili hanno la capacità di adattarsi alla dimensione del layout, impostando tramite CSS la gerarchia dei contenuti.
Nel processo di progettazione di Siti web Mobile reattivi puoi scegliere dimensione del carattere e spaziatura, in modo da rendere il teso scorrevole per qualsiasi dispositivo.
Mentre le immagini flessibili potrebbero presentare delle difficoltà a causa dei tempi di caricamento su browser più piccoli. Tuttavia è possibile ridimensionare, ritagliare le immagini o addirittura potrebbero sparire se si tratta di un contenuto non essenziale all’esperienza mobile.
Media Queries
Hai mai sentito parlare di Media queries?
È il codice che alimenta la flessibilità di un layout sui siti web con un design responsive.
In che modo?
Le media query specificano il CSS da applicare in base al breakpoint di un dispositivo, come ad esempio nell’orientamento verticale di un iPhone o quello orizzontale di un iPad.
Inoltre consentono più layout di un disegno, utilizzando una stessa pagina Web con codice HTML.
Metti alla prova il tuo sito responsive
Vuoi perfezionare il tuo sito responsive?
Puoi farlo ricorrendo a dei test che ti aiuteranno a monitorare le informazioni e l’efficienza della tua pagina web. Di seguito ti forniamo alcuni esempi di test che potranno servirti durante l’ottimizzazione del tuo sito.
Test utente per siti Web reattivi
Tutte le informazioni riguardanti i tuoi utenti sono importanti, in particolar modo quelle che riguardano l’interazione degli utenti col sito. Meglio investire in questo settore per fornire ai tuoi clienti un’esperienza ottimale.
Ma come fare?
I test utenti servono proprio ad ottenere più feedback possibili per la tua azienda.
Ad esempio dei siti come UserTesting.com possono fornirti dei test utente a pagamento oppure gratuiti.
In questo modo potrai scoprire i tuoi punti deboli o le difficoltà incontrate dagli utenti durante la navigazione sul tuo sito.
Test del browser e dei dispositivi per la progettazione reattiva
Vuoi assicurati che il layout di progettazione reattivo sia compatibile con tutti i browser e mantenga ottimale l’esperienza dell’utente?
Puoi farlo attraverso dei test del browser più importanti e sui dispositivi più utilizzati dai tuoi utenti.
Rimarrai sorpreso dalle differenze che si trovano da un sistema operativo all’altro.
Ispirazione dai siti web reattivi
Un metodo molto utile per perfezionare il tuo sito web è ispirarsi a siti web responsive convincenti.
Ma come trovarli?
Puoi iniziare rispondendo a queste domande:
- Quali siti web o app utilizzi di frequente sul telefono o su altri dispositivi portatili?
- Cosa preferiresti in un sito simile al tuo?
- Preferisci un’esperienza sul mobile o un’esperienza sul desktop?
Trovare le
risposte a queste domande può aiutarti ad accorgerti di difficoltà che potresti
non aver mai notato durante la tua navigazione quotidiana.
Quale sarà il futuro del web design responsive?
Come dicevamo, la reattività di un sito è un fattore molto importante nella valutazione di Google.
Quali elementi considerare per garantire una migliore user experience utente sui diversi dispositivi mobile?
- Un testo di dimensioni leggibili, senza necessità di zoom;
- Contenuti che si adattano allo schermo di un dispositivo, senza necessità di scorrimento orizzontale;
- Collegamenti e pulsanti adeguatamente distanziati, in modo che la selezione non sia difficoltosa per l’utente;
- Tempi di caricamento ragionevoli per le pagine;
- Nessun utilizzo di Flash!
Si prevede che negli anni a venire ci sarà un ulteriore aumento dell’utilizzo dei dispositivi mobile.
Per questo motivo è necessario assicurarsi che il tuo sito web possa essere visualizzato ovunque dai tuoi utenti su qualsiasi dispositivo. Sì, anche su uno smartwatch!
Il tuo sito web è mobile-friendly?
Se vuoi verificare che il tuo sito web sia responsive puoi utilizzare il test di ottimizzazione mobile di Google.
Ti basterà inserire l’URL e in seguito ti verrà dato un punteggio.
Ti è apparsa una luce verde?
Perfetto! Il tuo sito web supera il test reattivo di Google. Saprai già che avere un design reattivo è importante per i tuoi utenti.
Ti sono apparse delle grandi X rosse?
Non è affatto un bene.
Ma non preoccuparti!
È il momento di iniziare a realizzare una strategia online da seguire passo dopo passo.
Conclusione
Al giorno d’oggi il tuo sito deve avere un design unico ma soprattutto è importante che funzioni bene su un desktop, un tablet e il browser di uno smartphone. Un web design reattivo può aiutare a raggiungere questo obiettivo.
Per questo motivo Google, che possiede il 96% del traffico di ricerca mobile, consiglia fortemente la progettazione reattiva di un sito web. Poiché il web design reattivo è ottimizzato per i dispositivi mobili, una versione mobile responsive consente di aumentare la visibilità sui motori di ricerca, il che a sua volta può significare più visitatori per il tuo sito web.
Più traffico comporta una migliore generazione di lead, a maggiori conversioni e a maggiori vendite. Ecco i tre grandi motivi per cui è necessario un design web reattivo!
Per incrementare traffico ci si può affidare ad un’agenzia Google Ads e per trasformarli in lead ad un’agenzia Lead Generation come Nextre Digital.
Tuttavia lo sappiamo, la realizzazione di siti web ottimizzati non è semplice, soprattutto per chi non ha abbastanza tempo da dedicarvi. Per questo motivo puoi affidarti a per definire insieme a te una strategia mirata per la tua azienda. Con l’aiuto del nostro team di web designer potrai ottenere maggiori risultati e fornire un user experience ottimale.
Se hai apprezzato il nostro video e vorresti qualche informazione in più, puoi consultarci senza impegno.